きっかけと対象読者
SwaggerことOpenAPI(以下、OAS)でドキュメントが書かれているが、特にそれが利用されているわけでもないプロジェクトに入ったばかりの頃(執筆している今)。 フロントエンドを中心に新規実装を担当していたが、APIの完成待ちの部分が多く、フロント・バックエンドともに未着手のAPI仕様を作る仕事が回ってきた。 手書きしてもいいが、どうせだったらOASの便利ツールにも手を出してみたくなったによるズボラ記事。 似た境遇じゃなきゃ以下の手順は参考にならないと思う。
手順
swagger-ui側
勝手にプロジェクトのリポジトリにインストールしたくないので、git cloneして使う。
$ git clone git@github.com:swagger-api/swagger-ui.git && cd swagger-ui
$ cd swagger-ui
$ npm run dev
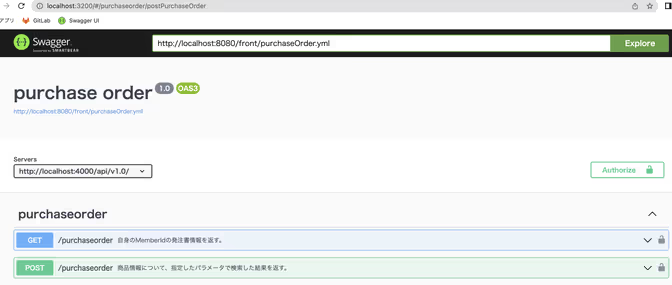
localhost:3200でswagger-uiが起動するので開く
OASドキュメント側
$ npm install -g http-server
$ cd {your-oas-document-dir}
$ http-server --cors
localhost:8080でサーバー起動

テキストボックスにhttp://localhost:8080/your-oas.jsonなどと入れてExploreボタンを押す。
その他
swagger-ui起動時にはデフォルトで https://petstore.swagger.io/v2/swagger.jsonに接続される。
swagger-ui/dev-helpers/dev-helper-initializer.jsに設定があったりするので、いじれる。ここらへんはしっかりと公式ドキュメントに書かれているのでぜひ見てみてください。
// Build a system
const ui = SwaggerUIBundle({
url: "your-oas-file",
dom_id: "#swagger-ui",
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIStandalonePreset
],
plugins: [
SwaggerUIBundle.plugins.DownloadUrl
],
// requestSnippetsEnabled: true,
layout: "StandaloneLayout"
})