チェックボックスを少し洒落たデザインにする時、疑似要素の:beforeと:afterを使って実装すると思う。そんな時にsafariで困った時の備忘録。
実装の雰囲気
<div class="box">
<input id="checkbox_1" type="checkbox" class="no-display" />
<label for="checkbox_1" class="designed"><span>テキスト</span></label>
</div>
.box {
position: relative;
}
.no-display {
display: none;
}
.designed:before,
.designed:after {
position: absolute;
content: "";
display: block;
}
.designed:before {
z-index: 1;
border-right: 2px solid #000;
border-bottom: 2px solid #000;
left: 7px;
width: 5px;
height: 8px;
top: 3px;
transform: rotate(45deg);
opacity: 0;
}
.designed:after {
content: "";
border: 1px solid #d3d5d5;
border-radius: 4px;
top: 0;
left: 0;
width: 18px;
height: 18px;
background-color: #fff;
}
.designed > span {
margin-left: 24px;
}
.no-display:checked + .designed:before {
opacity: 1;
}
問題の状態
問題になった箇所がsafariで、position: absoluteをしていしているにも関わらず、疑似要素が before - 要素 - afterの順を崩してくれない。
そのためbeforeとafterの要素を重ね合わせたいのに分離してしまっている。
-
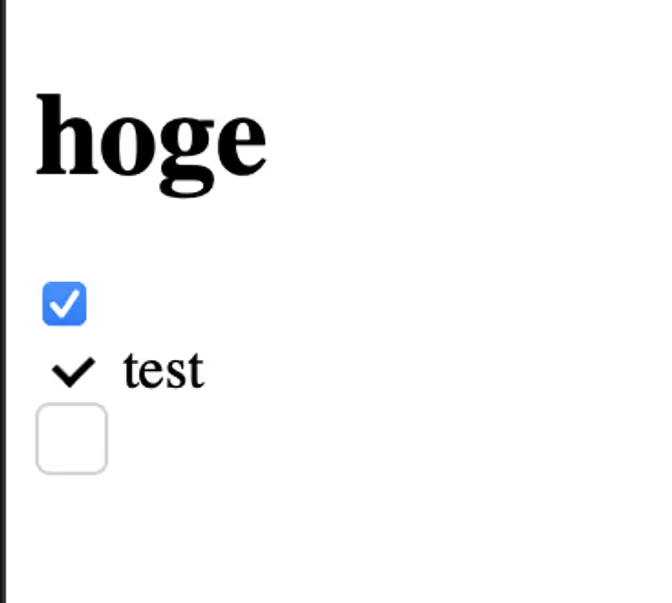
safariでのレンダリング結果

-
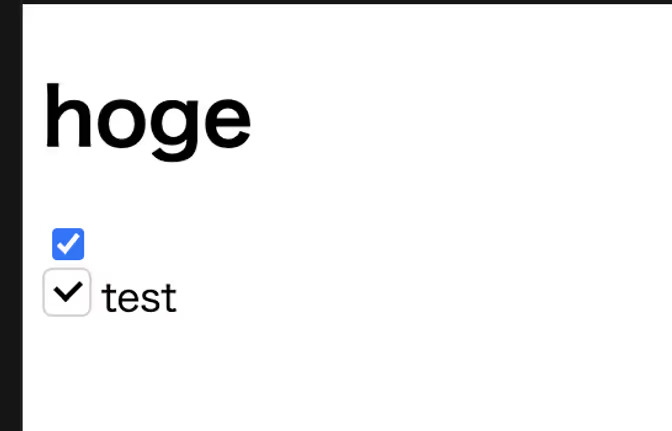
Chrome等でのレンダリング結果

対策
自分に何の理解が足りていないのかがいまいち判然としませんが、「span(非変形可能要素)にtransformが効かないようなものかな〜」と感じて、上記コードを次のようにすることで無理やり解決しました。
.box {
position: relative;
display: flex;
justify-content: left;
}
場当たり感が否めません。
検証に使ったsandbox
safari用のものが見たいならsafariで開き、chrome用のものが見たいならchromeで開いてください。頭痛が痛い。