結論
画像ファイル自体のリンクをNotionに貼り付ける

前提
私は画像を自身のブログに書くときなどにGyazo(スクリーショットの共有アプリ)を利用しています。
手元のテキストファイル(マークダウンファイル)として残しておく際には、の記法で十分なのですが、Notionアプリ上でこの記法を使ってもそのまま画像を表示してくれません。
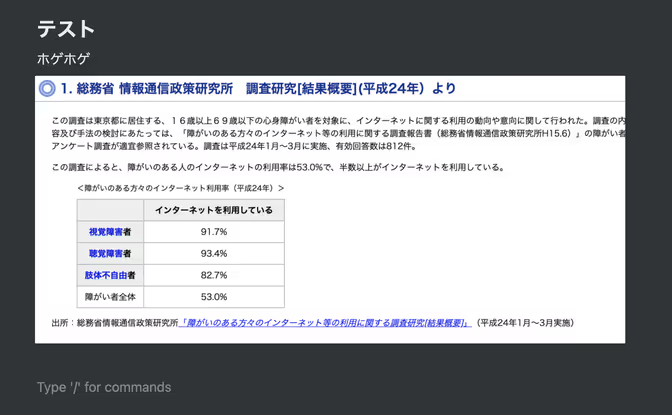
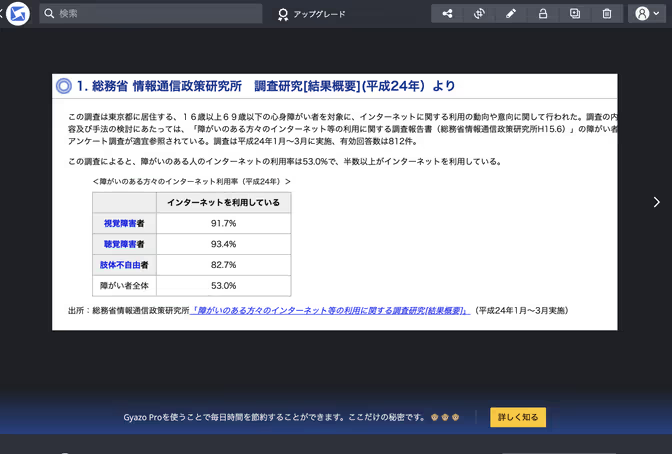
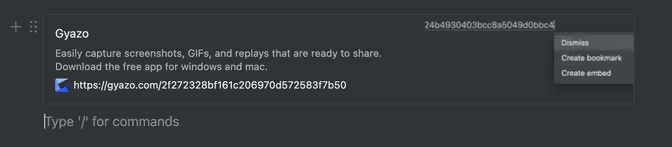
Gyazoを知らない人向けのイメージ画像。Gyazoを使ってスクリーンショットを撮ると、自動的にGyazoのクラウドサーバー(GCPを利用しているらしい)にアップロードされ、公開される。

作業の流れの例
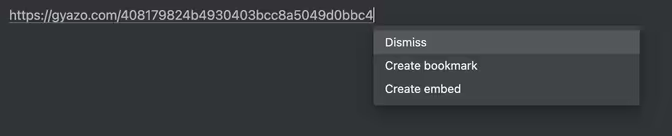
Gyazoを利用して取得できるURL例: https://gyazo.com/34240519a32ac82716681aa70ef518fe
Gyazoから自動的に与えられるURLをNotionに貼り付け(「Create bookmark」 「Create embed」を選択し)ても画像を綺麗に貼り付けられない。
 ↓
↓

Gyazoを使って生成されるリンクは、余分なWebページ情報が多く含まれている。そのためURLを次のようにしてからNotionに貼り付ける。
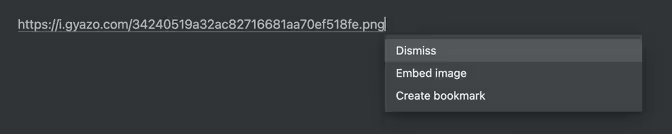
加工例(i.と拡張子.pngをつける):
https://i.gyazo.com/34240519a32ac82716681aa70ef518fe.png
Notionに加工したURLを貼り付けると「Emged image」というオブションが選択できるので、選択すれば画像が埋め込まれる。