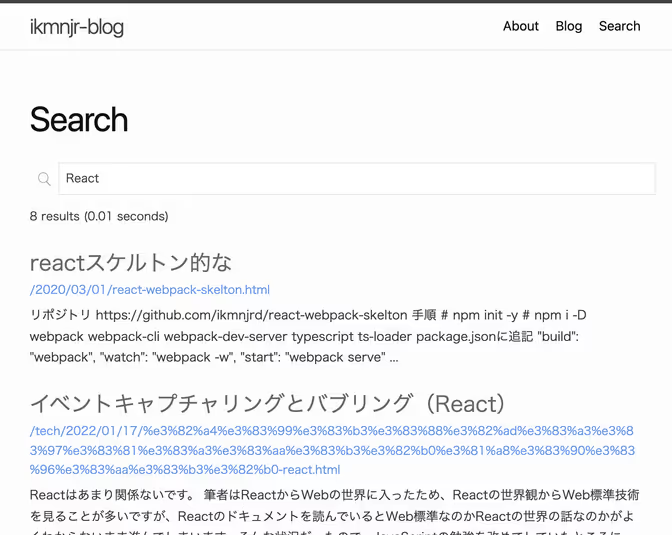
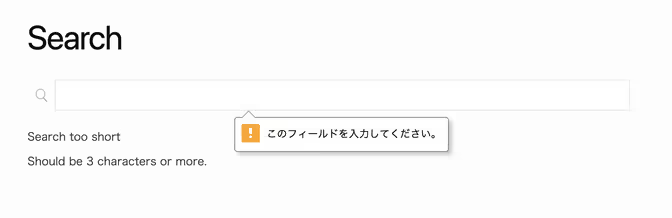
Github Pagesで手軽にブログを作成する際に第一候補となるであろうStatic Site Generator「Jekyll」に自作ブログ内検索を手軽に導入する方法について記述します。

準備するもの
- すでに公開設定などを済ませたJekyll製ブログ
手順
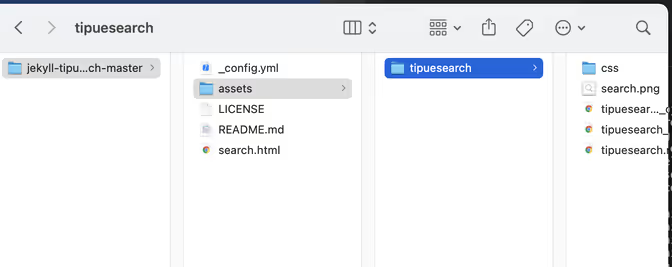
- 以下に示すソースコード(./assets)をダウンロードします。
公式GitHubリポジトリは2017年8月23日より新規コミットがないので、以下に直接zipのリンクを掲載しています。 ソースコード(d4b5df7).zip
- 解凍し、自身のブログのソースコードにassetsフォルダの中身を丸ごとコピーします。


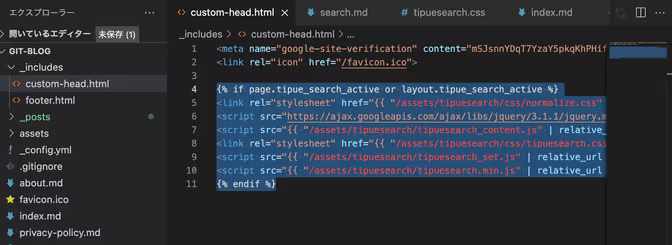
- 利用しているテーマでheadタグを規定している部分に以下のソースコードを追記する。
- 筆者の環境だとminimaを利用しているので、
_includes/custom-head.htmlが本手順の作業対象になります。
- 筆者の環境だとminimaを利用しているので、

- 以下に示すコードを
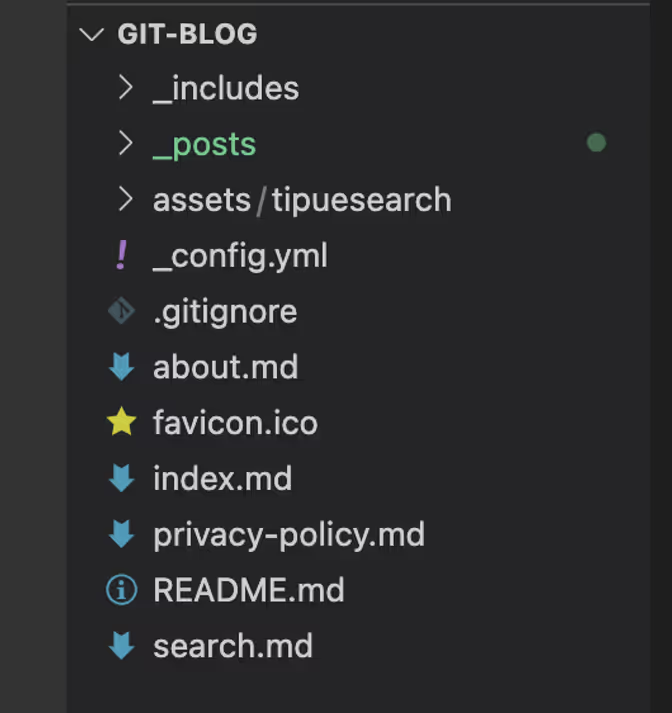
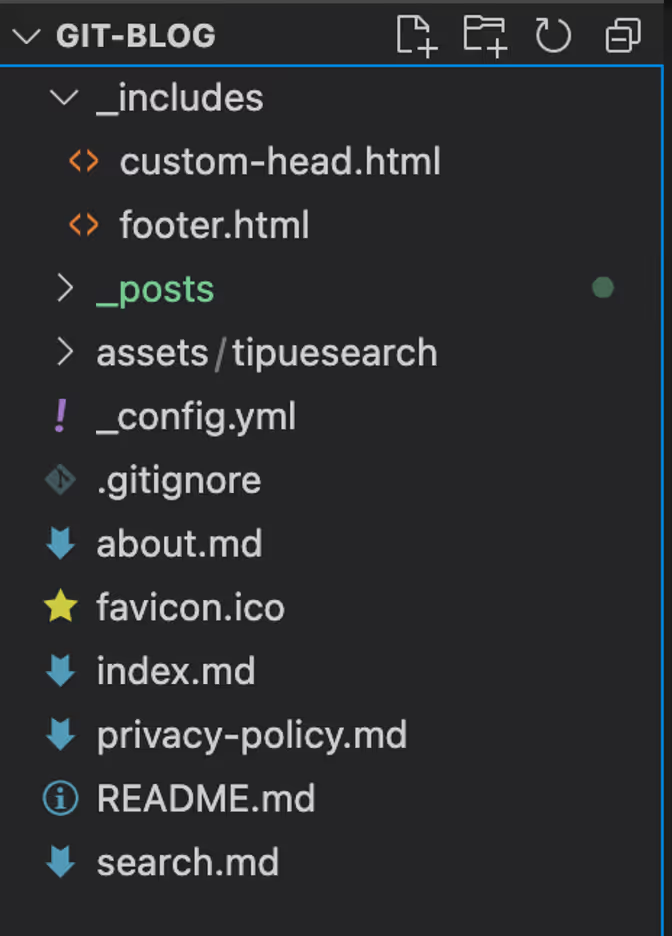
search.htmlとしてコピペし、画像のように配置します。- minimaであれば、統一感を持たせるためにファイル名
search.mdとするのが綺麗な気がするので、私はsearch.mdとしています。
- minimaであれば、統一感を持たせるためにファイル名

- あとは
_config.ymlをいじるなりしてヘッダー部分にパーマリンクを設置したり、CSSを少し変えてみたり、ビルド、デプロイをすれば完了です。- よろしければ筆者の公開リポジトリを参考にしてみてください。
完成です。