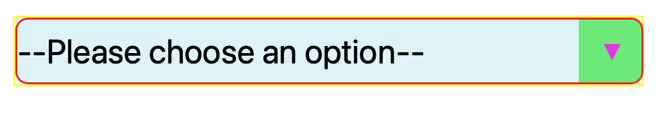
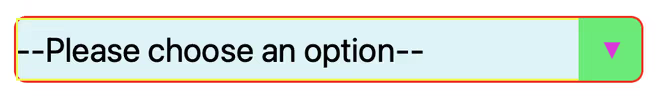
まずはこちらをご覧ください。毒々しいCSSが施されたselect要素です。

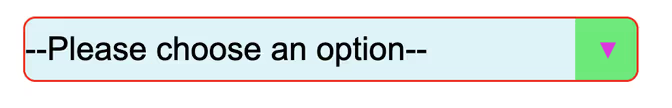
上の画像のようなちょっと変わったデザインのselect要素を作った時、ChromeやOperaではfocus状態の時は次のようになります。

毒々しくしたいのですがデフォルトの青い枠線が中途半端にかかり、邪魔になっています。 そんな時、borderとかなり似ているoutlineというプロパティを使います。
.poison-select:focus {
outline: 1px solid #ff0;
/* Chromeなどでのデフォルトの色味を設定したい場合は「-webkit-focus-ring-color」を設定する */
/* outline: 1px solid -webkit-focus-ring-color; */
}

いい感じにすることができました。
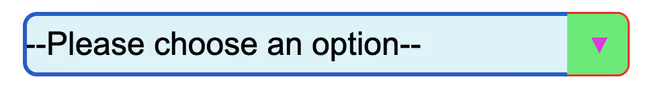
safariでも見てみましょう。

違和感がありますよね?
大きく2点で違いがあります。
- safariではselect要素の内側にfocus時の枠線ができる
- safariではoutline要素にradiusが効かない(※2023年3月27日リリースのSafari V16.4から解消)
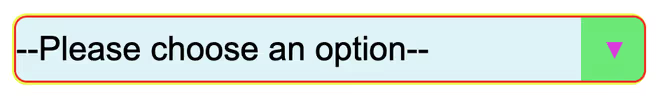
主に1点目の「select要素の内側にfocus時の枠線ができる」時の対策にoutline-offsetを明示的に設定(0pxで)してあげます。
.poison-select:focus {
outline: 1px solid #ff0;
outline-offset: 0px;
}
すると綺麗になります。