前提
私はGitHub PagesでJekyll/minimaを利用しているので、同様な構成な方に向けた記事です。
サイトマップを作成
jekyllのプラグインを利用してサイトマップを作成するため _config.yml に以下を記述。
plugins:
- jekyll-sitemap
作成されたサイトマップは以下のURLで確認できる。
https://{ユーザー名}.github.io/sitemap.xml
gtag(Google analytics)を埋め込む
Google analyticsを仕込んでいることが前提になっているようなので、事前に設定を済ます。
私のようにGitHub PagesでJekyll/minimaを利用している場合
_config.yml に以下のような記述をする。
google_analytics: G-WXXXXXXXXX
Google Search Consoleにアクセス
https://search.google.com/search-consoleにアクセスする。
サーチコンソールのロゴ下のメニューをクリックし、開いたメニューの中から「プロパティ追加」をクリック。

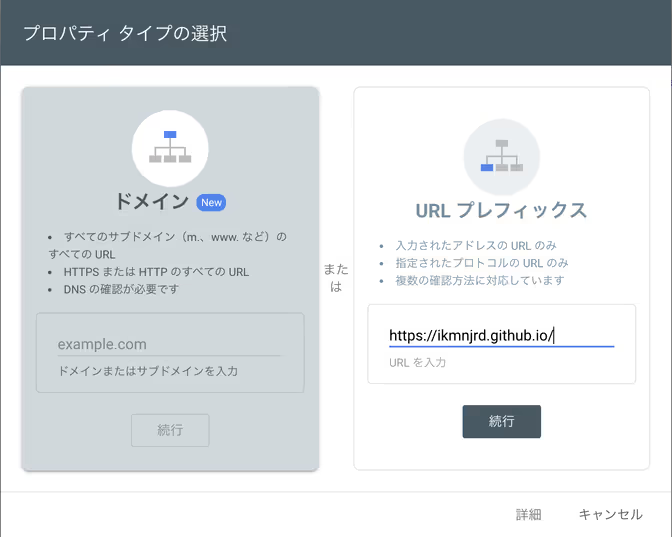
URLプレフィックスで自身のページ(https://{ユーザー名}.github.io)を入力。続行をクリック。

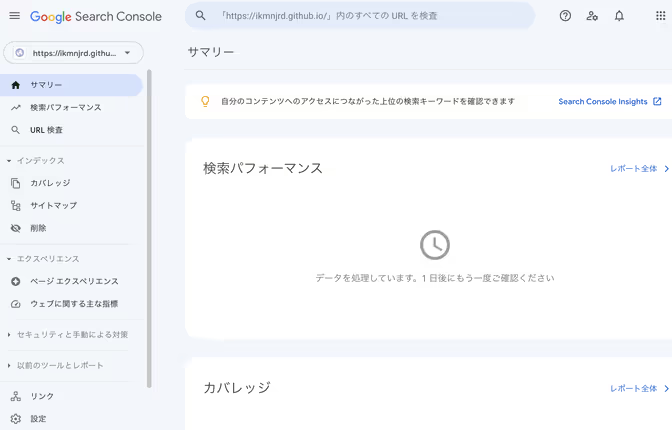
登録直後の画面

サイトマップを登録
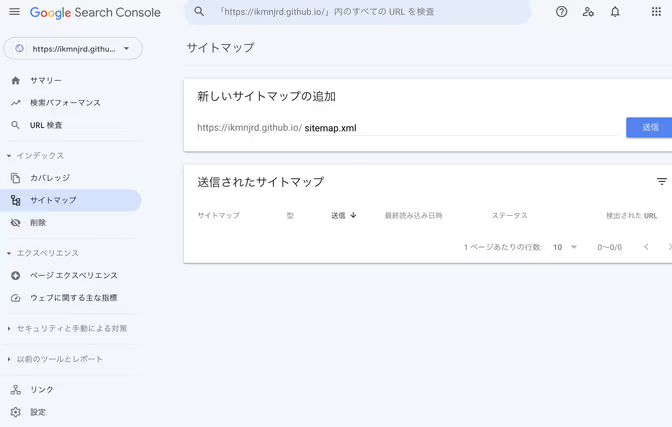
左側のメニューから、「インデックス」->「サイトマップ」をクリックする
サイトマップを送信する。

サイトマップ送信直後は以下のようになる。

あとは処理が完了するまで数日待ちます。
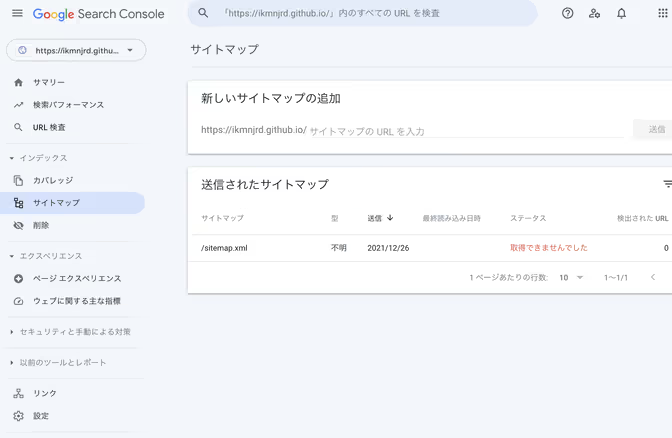
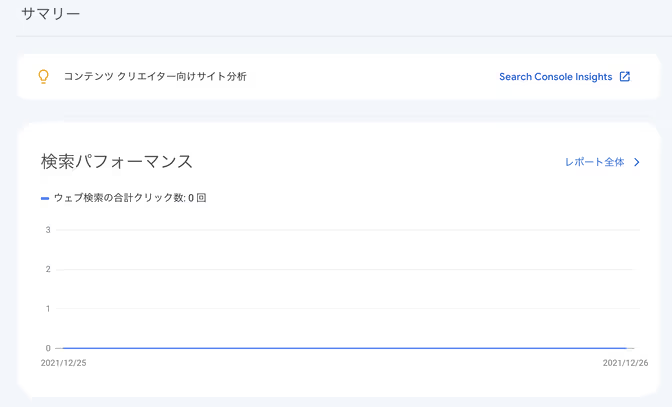
確認(数日後)
サマリー(検索パフォーマンス)

サイトマップ

注意
Google Analyticsタグの埋め込みなどは利用しているJeykllテーマによって異なる場合があります。自身の利用しているリモートテーマをしっかりと確認しましょう。